In this IE Blog post article, I discuss how the W3C Web Performance APIS are rapidly becoming W3C Recommendations with interoperable support for all major web browsers.
The W3C Web Performance Working Group recently published three specifications as W3C Recommendations with full implementations from all major browser vendors, advancing developers’ ability to accurately measure the performance of Web applications and make the Web faster. Over the last three years, companies including Microsoft, Google, Mozilla, Intel, Facebook, and others have been working towards standardizing the Navigation Timing, High Resolution Time, and Page Visibility interfaces in the Working Group. Rapid adoption of these recommendations demonstrates what’s possible when the industry and community come together through the W3C.
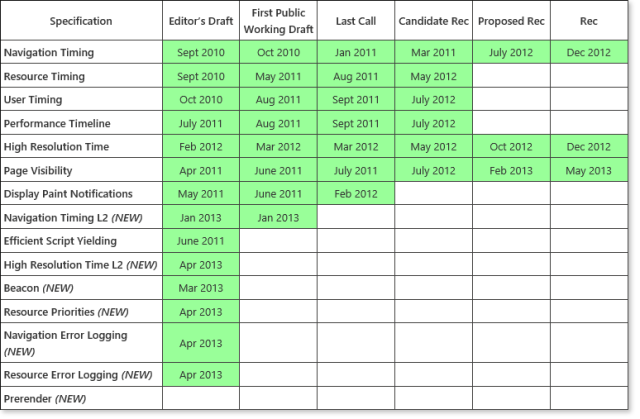
To make the Web faster, developers need the ability to accurately measure the performance characteristics of Web applications and the ability to effectively use the underlying hardware to improve the performance of their applications. To solve these problems, the Web Performance Working Group worked on 15 different specifications that address those issues. The table below shows the maturity level of all the specifications currently edited by the Working Group.
The Navigation Timing, Resource Timing, User Timing, and Performance Timeline specifications help developers accurately measure the timing of the navigation of the document, fetching of resources on the page, and developer script execution. Prior to these APIs, this data wasn’t easily obtainable. Navigation Timing was published as a W3C Recommendation, and all major browser vendors support it. The other three interfaces are currently at the Candidate Recommendation stage awaiting two full implementations from browser vendors. IE10 is currently the only browser that implements all of these interfaces, however, other vendors are working on implementations.
To ensure these performance metrics are measured in the most accurate way possible, the High Resolution Time specification allows developers to measure operations with sub-millisecond accuracy. This interface not only benefits accurate measurements of performance metrics, but also allows better frame rate calculations and synchronization of animations or audio cues. This interface has been published as a W3C Recommendation, with all major browser vendors implementing the performance.now() method defined in the specification.
The Page Visibility API allows for programmatically determining the current visibility state of the page. Developers can use this data to make better CPU- and power-efficiency decisions, e.g., throttling down activity when the page is in the background tab. This specification has also been published as a W3C Recommendation, with all major browser vendors implementing it.
The Timing Control for Script-Based Animations, and Efficient Script Yielding specifications help developers write more CPU- and power-efficient Web applications. The requestAnimationFrame API, from the Timing Control for Script-Based Animations specification, allows for creating more efficient JavaScript animations. All browser vendors fully support this interface, with the Working Group actively working on publishing this specification as a Candidate Recommendation. The setImmediate API, from the Efficient Script Yielding specification, allows developers to efficiently yield control flow to the user agent and receive an immediate callback, efficiently leveraging the CPU. IE10 is the first browser to implement this interface.
This year the Working Group also started to look at new ideas, with editor’s drafts of those ideas currently being discussed in the Working Group. The Beacon API is intended to help scripts asynchronously transfer data to a Web server without blocking the unload event, which can negatively impact the perceived performance of the next navigation. The Resource Priorities API defines a means for Web developers to give the browser hints on the download priority of resources to help improve the page load time. As a corollary to the Timing specs, the Navigation Error Logging and Resource Error Loggingspecifications help developers understand the errors and availability of their applications. The Navigation Timing Level L2 specification adds High Resolution Time and Performance Timeline support to Navigation Timing, and High Resolution Time L2 specification adds Web Worker support. These are just some of the drafts the Working Group is currently defining, with more specification drafts on Prerender and other diagnostics areas forthcoming.
The W3C Web Performance Working Group is a great example of how quickly new ideas can become interoperable standards that developers can depend on in modern HTML5-enabled browsers. Together with industry and community leaders who participate in the Working Group, we hope to continue to make rapid progress on interoperable standards that will help developers make the Web faster.
Thanks,
Jatinder Mann
Internet Explorer Program Manager